1. Introduction
This document details my contribution to the team project, Athletick.
1.1. About the team
Athletick was completed by 4 other students and myself. We are second-year computer science undergraduates from the National University of Singapore (NUS).
1.2. About the project
Athletick is a team management desktop application for coaches and team captains of timing-based performance sports. Athletick provides them with athlete information managing, attendance tracking and performance monitoring. This enables them to better manage their team, plan for trainings and prepare for upcoming competitions.
Athletick was developed as part of a requirement for our second-year software engineering module, CS2103T. The project was completed over a period of six weeks. We were tasked to morph an address book application that manages contacts into an application that manages something else. As part of the project constraints, the input to Athletick needs to be primarily Command-Line Interface (CLI), where the user interacts with Athletick by issuing lines of commands.
Note the following symbols and formatting used in this document:
| This symbol indicates important information |
command
|
A grey highlight (called a mark-up) indicates that this is a command that can be typed into the command line and executed by the application. |
component
|
Green text with grey highlight indicates a component, class, object or method in the architecture of the application. |
2. Summary of contributions
This section contains a summary of my coding, documentation, and other helpful contributions to the team project.
Enhancement Added: I added the ability to display training and performance records in a calendar.
-
What it does
-
The
view calendarandcalendar MMYYYYcommands allow users display a monthly calendar indicating which days contain training and performance records. -
The
calendar DDMMYYYYcommand allows users to display training and performance records recorded on a specific date in the form of tables. The overall team attendance rate is displayed in the form of a pie chart as well.
-
-
Justification
-
The ability to keep track of when training and performance records were recorded is important for coaches and captains as it allows them to find out what happened on a specific date.
-
The use of a calendar to display this information is neat and easy to navigate, which makes the feature more user-friendly.
-
-
Highlights
-
This enhancement provides a platform for further development of date-related features, such as the planning of training programmes in advance.
-
The implementation was also challenging because it required the
TrainingandPerformancefeatures to incorporate a date for the calendar to utilise and the construction of a calendar is complex.
-
Code contributed: [RepoSense] [GitHub repository]
Other contributions
-
Project management
-
Enhancements to existing features
-
Documentation
-
Community:
-
Reviewed PRs by peers by providing feedback and suggestions. (Pull requests #63, #64, #65, #81, #91)
-
Reported bugs and suggestions for other teams in the module. (Bug reports, Suggestions)
-
3. Contributions to the User Guide
This section displays my contributions to the User Guide for the calendar feature. They showcase my ability to write documentation targeting end-users of our application. The full User Guide can be found here. |
Start of extract from User Guide
3.1. Navigating the calendar to a specific month : calendar MMYYYY
This command allows you to display the calendar for a specific month of your choice.
You will need to specify the month and the year you would like to view.
Let’s say that you would like to view the calendar containing training and performance records from 2 years ago (e.g. October 2017).
What you should do
Type in the command calendar followed by the desired month and year in the format MMYYYY.
Format: calendar MMYYYY
|
|
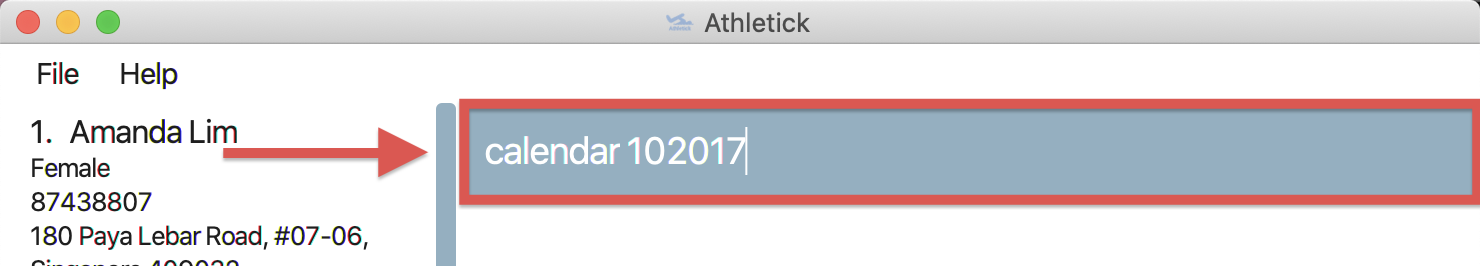
Example: calendar 102017
Type calendar 102017 into the command box, and press Enter to execute it.

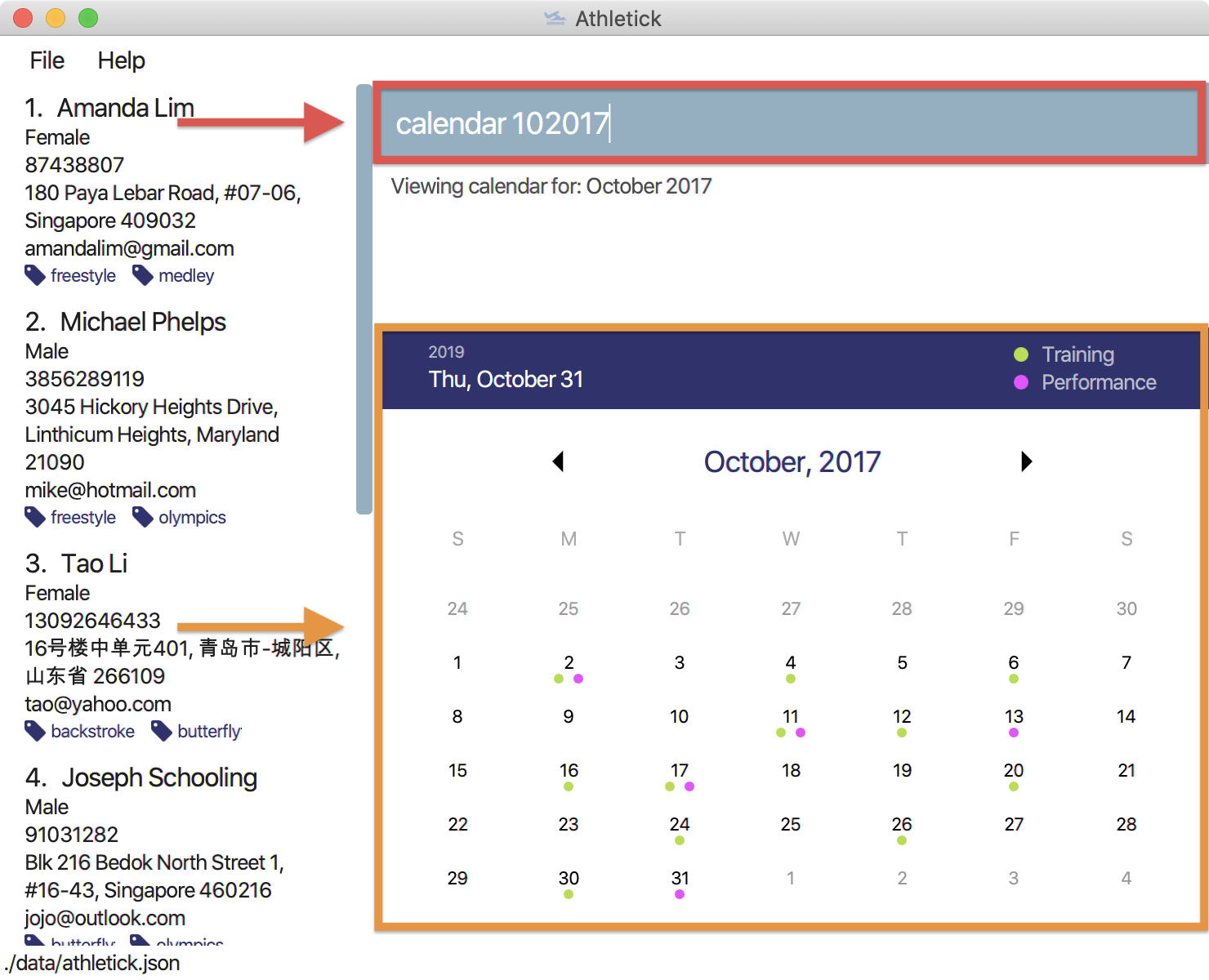
What you should see
If successfully executed, the message "Viewing calendar for: October 2017" will be displayed in the result box (red box).
Additionally, the feature box (yellow box) will display the calendar for the selected month and year (e.g. October 2017).

Days with training entries are marked with a green dot indicator, and days with performance entries are marked with a purple dot indicator. Days with both training and performance entries are marked with both indicators.
3.2. Viewing training / performance details for a specific date : calendar DDMMYYYY
This command displays the training and performance details entered on a specific date.
You will need to specify the day, month and the year you would like to view.
Let’s say that you have entered both training and performance records into Athletick on 31 October 2019, and you would like to view these records.
What you should do
Type in the command calendar followed by the desired date in the format DDMMYYYY.
Format: calendar DDMMYYYY
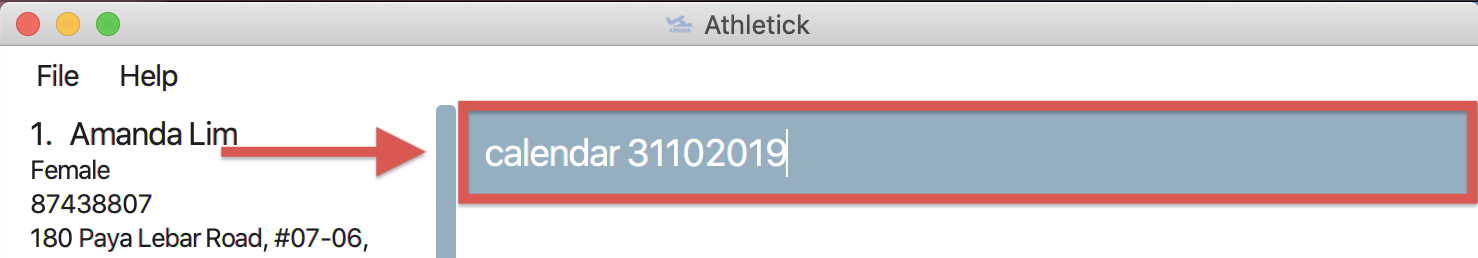
Example: calendar 31102019
Type calendar 31102019 into the command box, and press Enter to execute it.

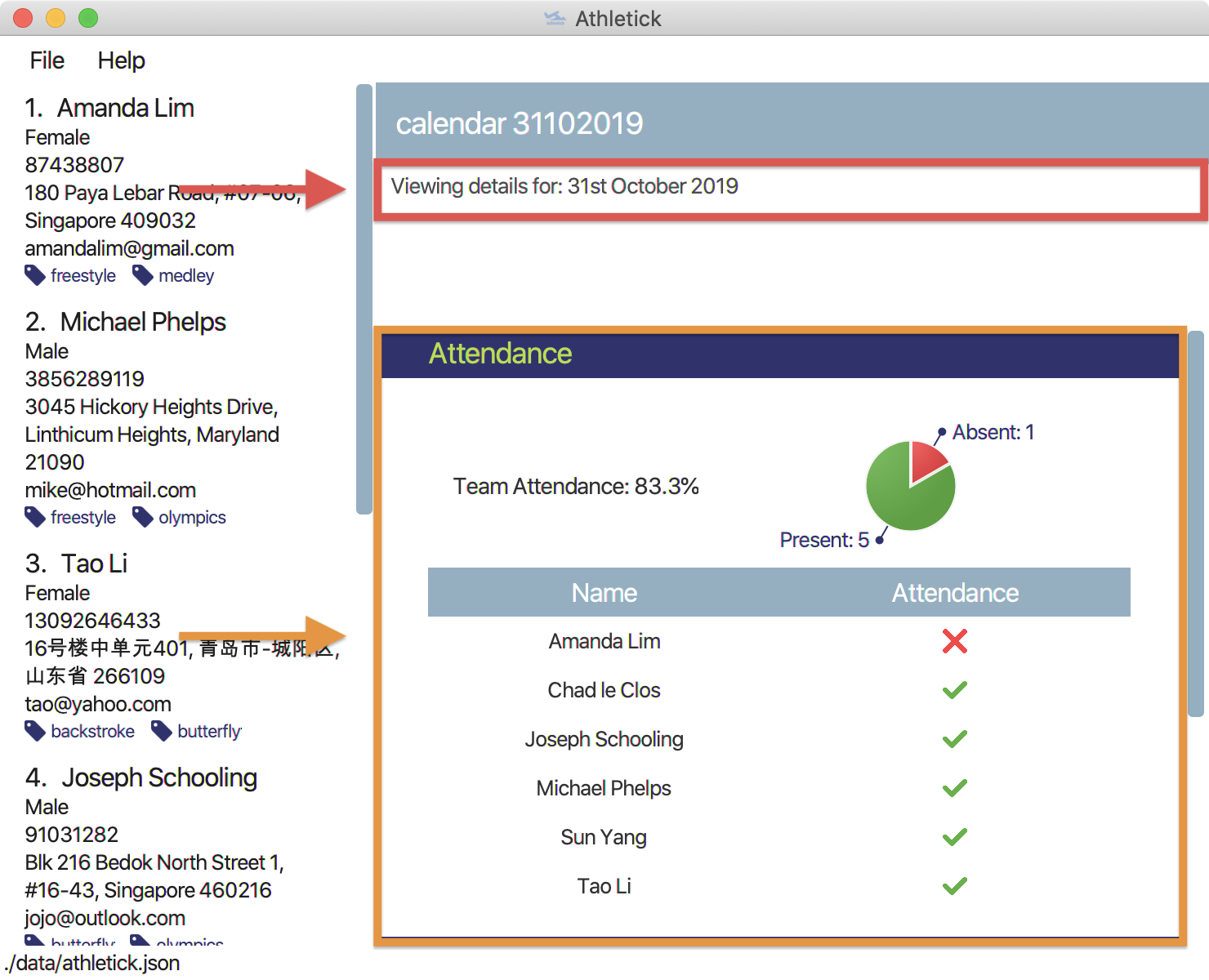
What you should see
If successfully executed, the message "Viewing details for: 31st October 2019" will be displayed in the result box (red box).
Additionally, the feature box (yellow box) will display the training and performance details recorded on 31 October 2019.

In the event your list of attendance and performance records exceeds the size of the window, you may use the blue vertical scrollbar on the right of the feature box to scroll down.
End of extract from User Guide
4. Contributions to the Developer Guide
This section displays my contributions to the Developer Guide for the calendar feature. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. The full Developer Guide can be found here. |
Start of extract from Developer Guide
4.1. Calendar feature
To allow users to retrieve training and performance records using the date they were recorded on, Athletick has a calendar feature which provides 2 main functions:
-
Displays an overview of training and performance records in a selected month
-
Displays training and performance records entered on a specific date
4.1.1. Implementation
The implementation of the above functions will be described separately in this section.
Function 1: Displays an overview of training and performance records in a selected month
There are 2 commands that users can issue to perform function 1:
-
view calendar: Displays calendar for the current month. -
calendar MMYYYY: Displays calendar for the month specified by the user.
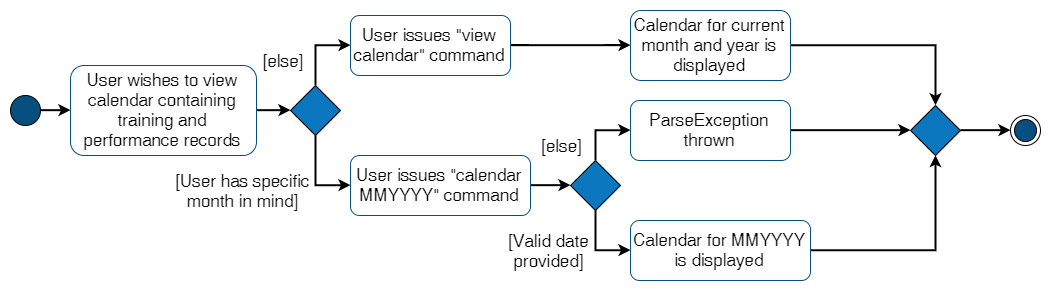
The following activity diagram summarises what happens when a user wants to perform function 1.

Function 1 is facilitated by the CalendarPanel class. It extends UiPart<Region> and represents the calendar using a GridPane with dimensions of 7 by 6 (42 cells). Additionally, it implements the following operations:
-
CalendarPanel#retrieveCurrentDate()— Retrieves the details of today’s date to be used as the title of the calendar feature and for rendering the displayed month on the calendar when the user does not provide a specific month to view. -
CalendarPanel#retrieveProvidedDate(AthletickDate)— Retrieves the details of the date provided by the user for rendering the displayed month on the calendar. -
CalendarPanel#initialiseSelectedDate()— Fills up all the 42 cells of theGridPanewith their respective days based on the selected month by the user. Days of the previous and next month used to fill up the remaining cells are marked in a lighter colour.In addition, days with training or performance records will be marked with a small green or purple dot indicator respectively.
These operations are performed when an instance of the CalendarPanel class is created in the MainWindow class. An instance of CalendarPanel is created when the CommandResult obtained in MainWindow after the execution of the user’s command contains a Feature corresponding to a calendar and an optional AthletickDate.
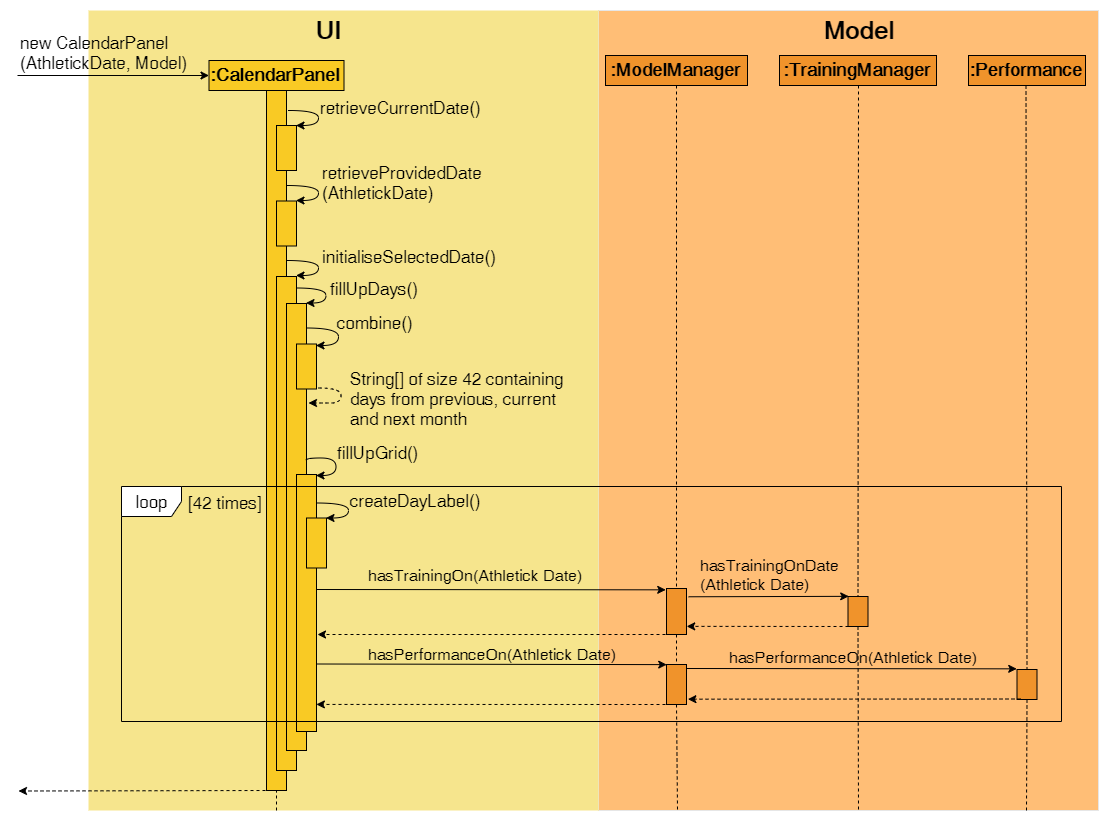
The sequence diagram below shows you what happens when the CalendarPanel class is instantiated.

UI and Model components when CalendarPanel is instantiatedWith reference to the above diagram, if hasTrainingOn(AthletickDate) returns true, a green dot indicator will be added to the cell of the GridPane. Similarly, if hasPerformanceOn(AthletickDate) returns true, a purple dot indicator will be added.
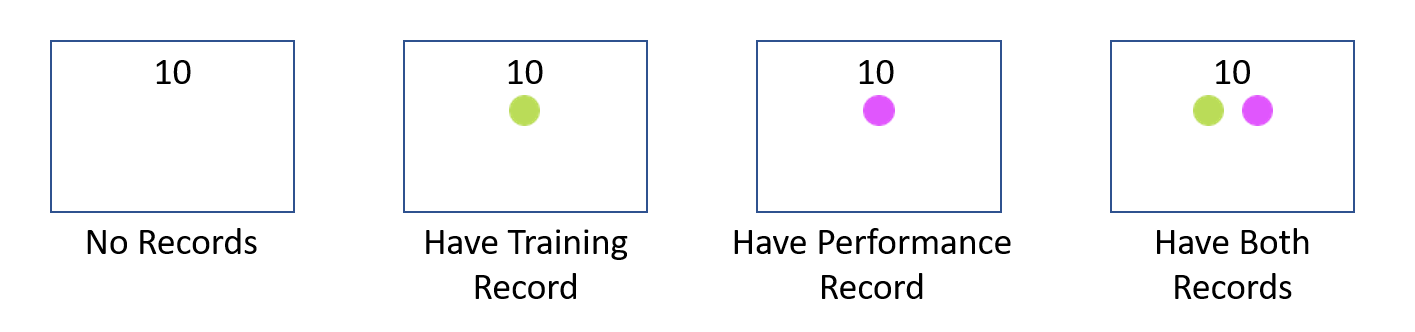
Upon completion of the above execution, all 42 cells GridPane will be filled with a number corresponding to the day of the month. Days with training or performance records will be marked with a green or purple dot indicator respectively. The following diagram depicts how each individual cell will look like.

Function 2: Displays training and performance records entered on a specific date
In order to perform function 2, the user issues the calendar DDMMYYYY command (e.g. calendar 01012019 where 01012019 corresponds to 1st January 2019).
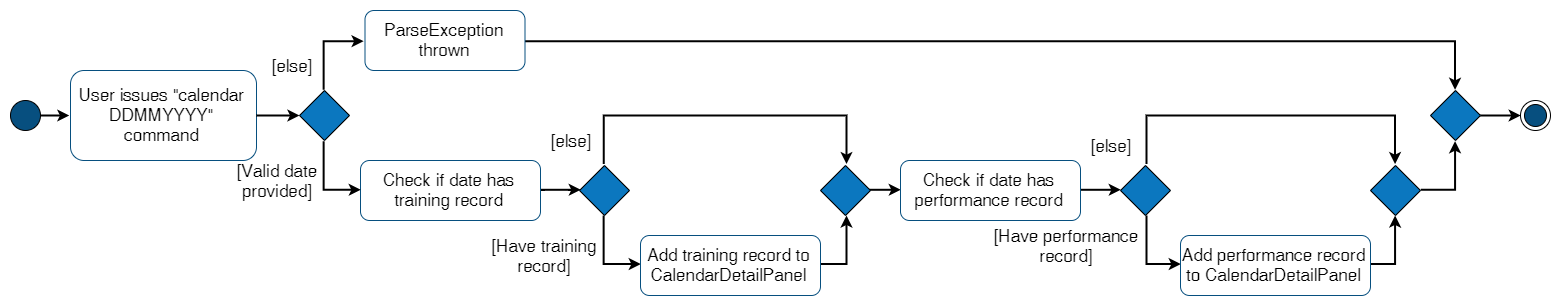
The following activity diagram summarises what happens when a user issues the calendar DDMMYYYY command.

calendar DDMMYYYY commandFunction 2 is facilitated by CalendarDetailPanel. It extends UiPart<Region> and displays the attendance and performance records for a date specified by the user. Additionally, it implements the following operations:
-
CalendarDetailPanel#initialiseAttendanceData()— Retrieves and displays attendance records recorded on the specified date. -
CalendarDetailPanel#initialisePerformanceData()— Retrieves and displays the performance records recorded on the specified date.
These operations are performed when an instance of CalendarDetailPanel is created in the MainWindow class. An instance of CalendarDetailPanel is created when the CommandResult obtained after executing the user’s command contains a Feature corresponding to a calendar and an AthletickDate.
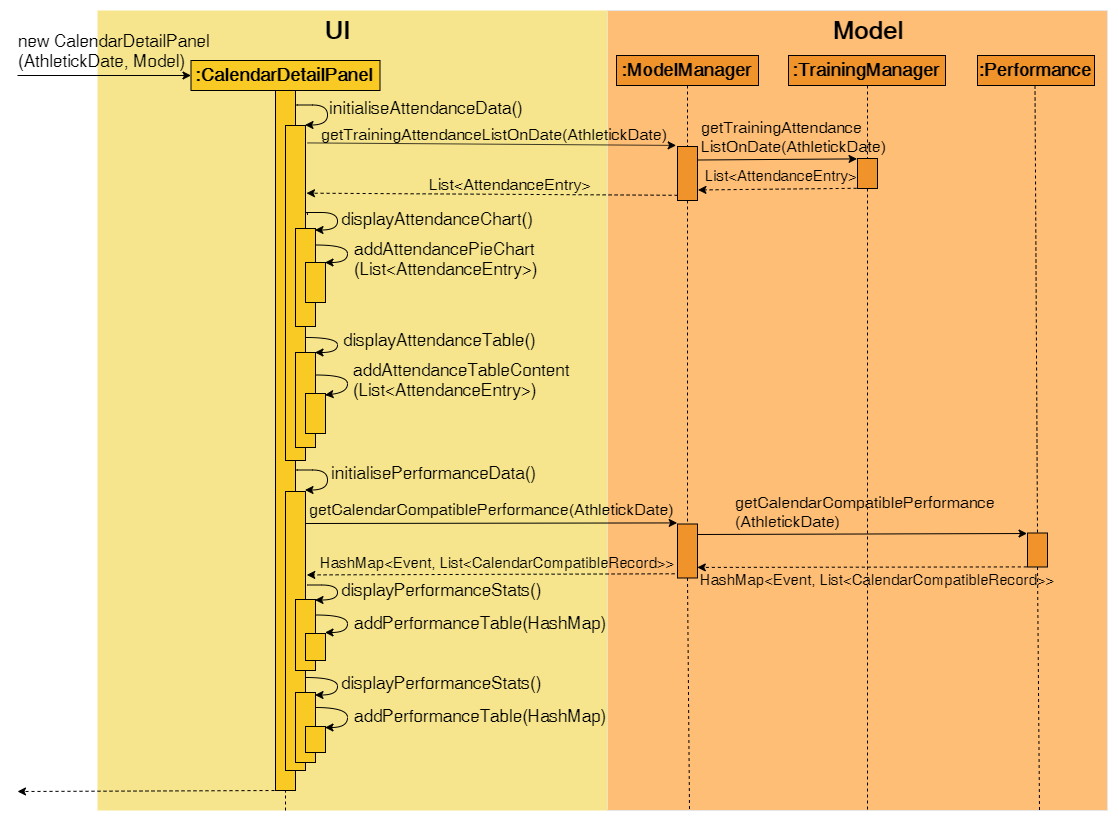
The sequence diagram below shows you what happens when the CalendarDetailPanel class is instantiated.

UI and Model components when CalendarPanel is instantiatedUpon completion of the above execution, training and performance records recorded on the specified date will be displayed to the user.
4.1.2. Design considerations
This section contains some of our design considerations for the calendar feature.
Aspect: Whether to display information using a monthly calendar or a list only containing dates in a month with training or performance records
Alternative 1 (Current Choice): Use a monthly calendar |
Alternative 2: Use a monthly list |
|
Pros |
Displays information more clearly especially when users have a large number of training and performance records in a month |
Displays information more concisely if users have a small amount of training and performance records in a month |
Cons |
Increases difficulty of implementation |
Displays information in rows and columns which is no better than using Excel |
Reasons for choice of alternative 1:
-
Alternative 1 displays information more clearly when users have a large amount of training and performance information, which is a probable scenario in the case of sports teams. In contrast, alternative 2 uses a list similar to Excel which we are trying to improve upon.
-
Alternative 1 abides by our design principle to keep Athletick designer friendly since future developers can expand upon it and implement more date-related functionalities.
Aspect: How to display calendar for a month
Alternative 1 (Current Choice): Display using a fixed 7 by 6 |
Alternative 2: Display using a variable sized |
|
Pros |
Emulates implementation by other calendar applications and easier to implement (e.g. Google Calendar) |
Maximises usage of space in the application window |
Cons |
Displays information of previous and next month which users may not be interested in |
Increases difficulty of implementation |
Reasons for choice of alternative 1:
-
Alternative 1 is easier to implement since the dimensions of the calendar are fixed so we do not have to recalculate it constantly. The ease of implementation is important given the tight deadlines we have to contend with in our software engineering module.
-
Alternative 1 emulates the implementation of other successful calendar applications (e.g. Google Calendar) so we do not have to reinvent the wheel.
End of extract from Developer Guide